SwiftUI + Combine을 이용하여 Fleek Copy app 만들기(3-1)
in Develop
이전 포스트에서 말한대로 오늘은 MainTabView 화면을 작성해보려고 합니다.
MainTabView는 메인 UI가 아닌, 하단 탭바를 말하며, MainTabView를 만들어 보려고 합니다.

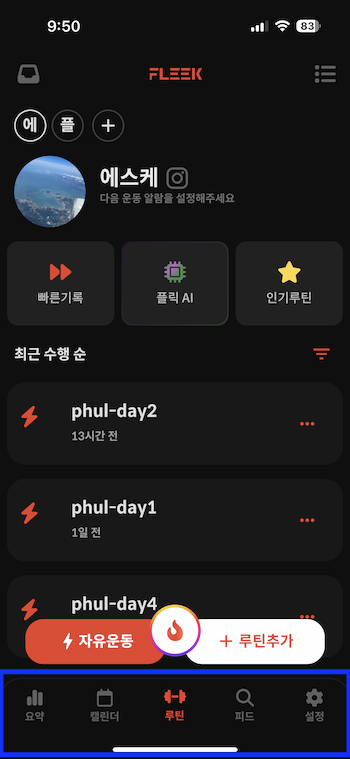
Fleek의 화면 중 파란 박스 영역을 만들어 보려고 합니다.
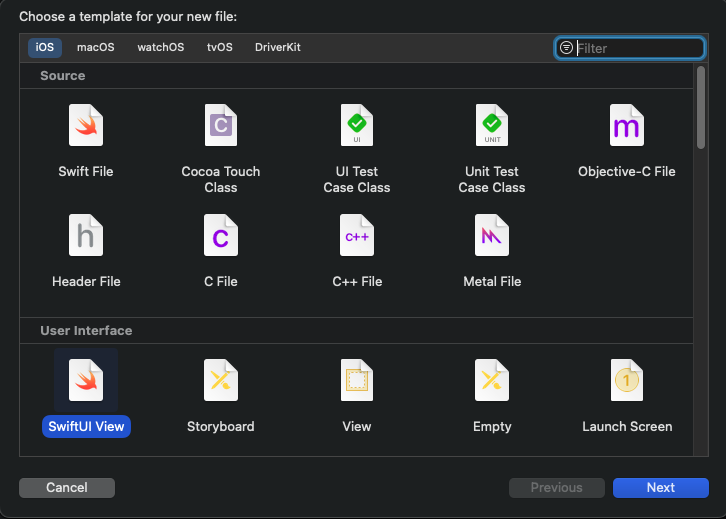
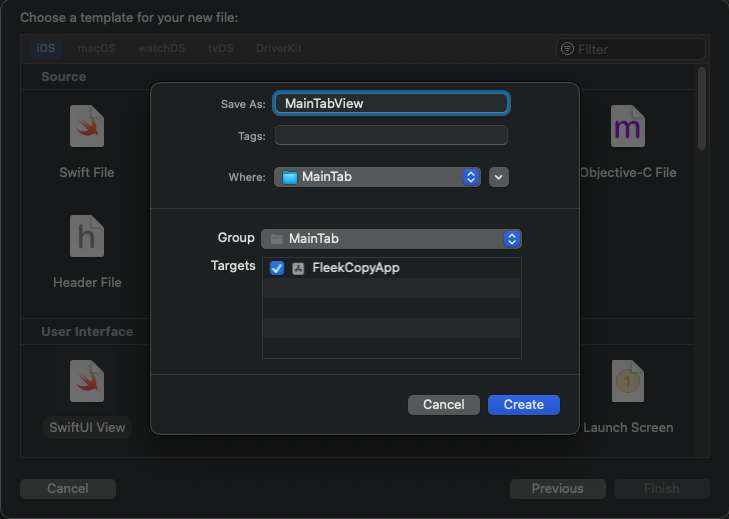
먼저 MainTabView의 SwiftUI View를 생성해 줍니다.


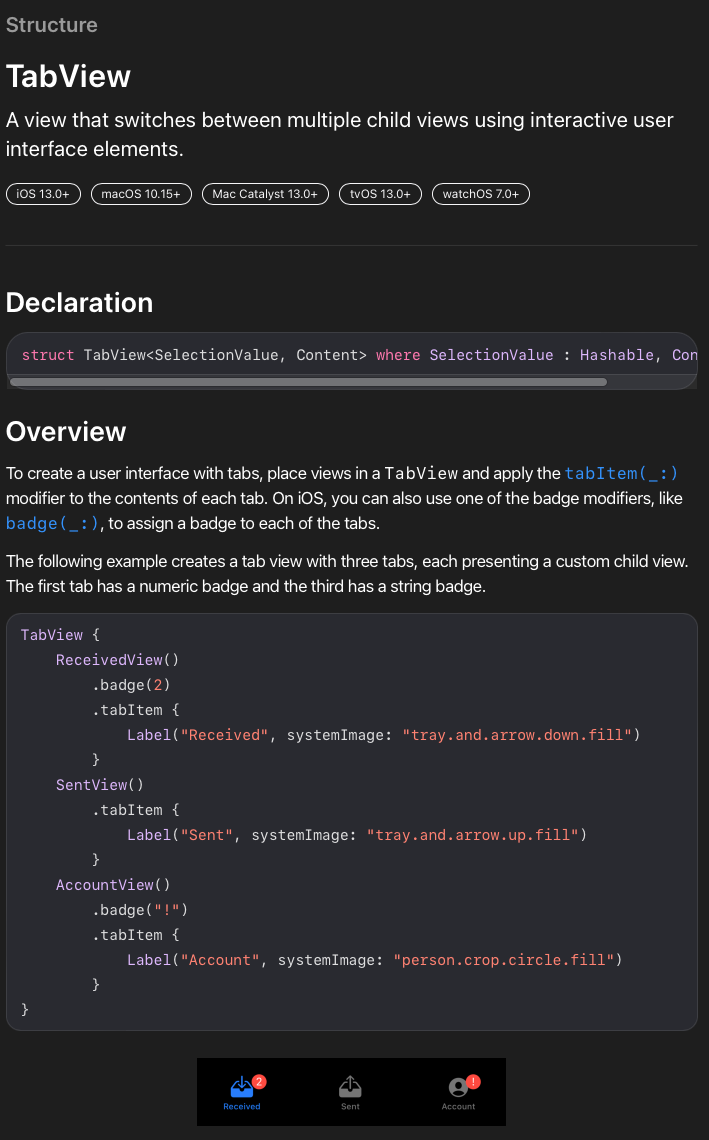
Tabbar를 이용하기 위해서는 Tabview라는 view를 사용합니다.

- Document에 아주 명확하고 간단하게 잘 나타나 있는것 같습니다.
- TabView라는 View안에, 노출되어야 할 View를 정해주고, tabItem을 통해 tabbarItem에서 나타낼 title과 image를 지정해주면 노출되는 형식입니다.
Fleek을 보면 총 5개의 tabItem이 있는것을 확인할 수 있습니다.
(요약, 캘린더, 루틴, 피드, 설정)
각각의 image들은 SF Symbols 를 이용하여 최대한 비슷한 것들을 찾아서 적용해 보았습니다.
import SwiftUI
enum TabbarItem: String {
case stairs
case calendar
case dumbbell
case magnifyingglass
case gearshape
var title: String {
switch self {
case .stairs :
return "요약"
case .calendar:
return "캘린더"
case .dumbbell:
return "루틴"
case.magnifyingglass:
return "피드"
case .gearshape:
return "설정"
}
}
var imageName: String {
self.rawValue
}
}
struct MainTabView: View {
var body: some View {
TabView {
makeTabbar(.stairs, 0)
makeTabbar(.calendar, 1)
makeTabbar(.dumbbell, 2)
makeTabbar(.magnifyingglass, 3)
makeTabbar(.gearshape, 4)
}
.onAppear() {
let appearence = UITabBarAppearance()
appearence.backgroundColor = .black
UITabBar.appearance().standardAppearance = appearence
}
.tint(.red)
}
}
func makeTabbar(_ tabbar: TabbarItem, _ tag: Int) -> some View {
MainView(title: tabbar.title)
.tabItem {
Label(tabbar.title, systemImage: tabbar.imageName)
}.tag(tag)
}
struct MainTabView_Previews: PreviewProvider {
static var previews: some View {
MainTabView()
}
}
swiftUI로 작성한 코드는 위와 같습니다.
- TabView에 들어갈 TabItem들을 만들어주는 makeTabbar 메소드를 통해 5개의 tabItem을 생성해주도록 하였습니다.
- TabItem의 label과 systemImage를 쉽게 사용하기 위해 TabbarItem이라는 열거형을 만들어 사용했습니다.
- 뒤에서 나오겠지만 각 TabItem에 매칭되는 MainView라는 View도 테스트용으로 만들어 두었습니다.
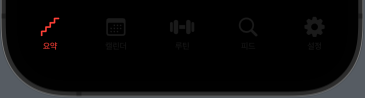
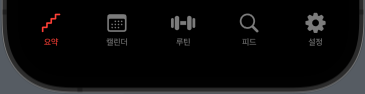
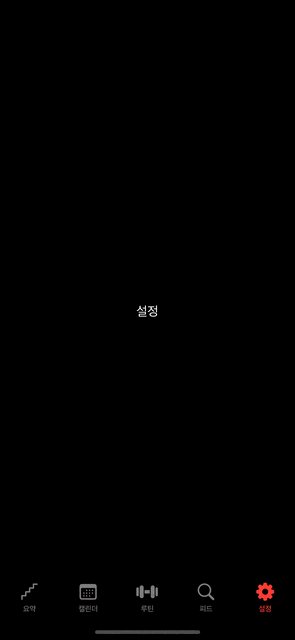
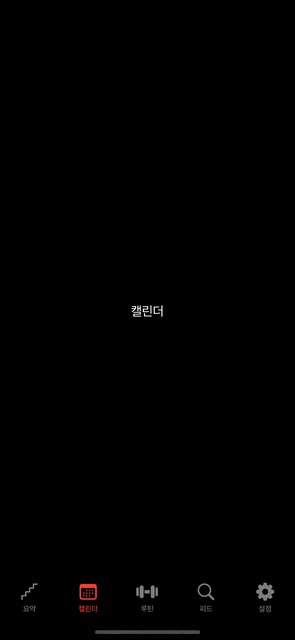
- TabView의 onAppear 내부에 보면 appearance의 속성을 변경해 주는 부분이 있는데, 이는 선택된 Tabitem을 제외한 나머지 tabItem들이 dim된듯한 느낌으로 노출되는것을 변경하기 위해 사용하였습니다.

appearance 미적용

apperance 적용
- tag기능은 차후에 tabItem중 선택된 tabItem을 지정해주기 위해 사용되어 질 예정입니다.
위에 말했던 MainView를 살펴보겠습니다.
import SwiftUI
struct MainView: View {
var title: String
var body: some View {
GeometryReader { proxy in
VStack {
Spacer()
Text(title)
.foregroundColor(.white)
.frame(minWidth: proxy.size.width, maxWidth: .infinity)
Spacer()
}
}.background(.black)
}
}
struct MainView_Previews: PreviewProvider {
static var previews: some View {
MainView(title:"preview")
}
}
선택된 View가 어떤것인지, 나타내기 위해 임시로 생성한 뷰입니다.
- 저번시간에 보았던 GeometryReader를 사용하여 화면에 꽉 채웠습니다.
- Text사이에 Spacer()를 두어 위아래 여백을 채우고 Text가 Center에 오도록 하였습니다.
- 해당 View의 backgroundColor를 black으로 정해두었습니다.
이제 다 끝났습니다.
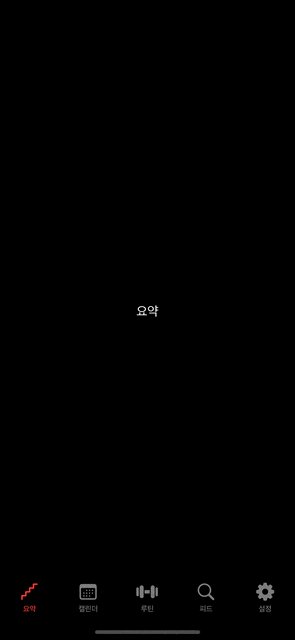
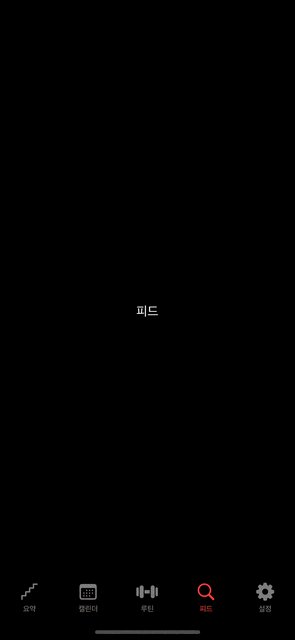
오늘 만들어 본 mainTabView가 어떻게 동작하는지 확인해보겠습니다.

잘 동작하는 것을 확인할 수 있습니다.
다음 포스트에서는 Intro화면이 종료된 후, 해당 mainTabView가 노출되도록 작업해 보도록 하겠습니다.
감사합니다.
